| 多图循环轮播怎么做?不能再简单了! | 您所在的位置:网站首页 › axure rp8怎么做轮播图 › 多图循环轮播怎么做?不能再简单了! |
多图循环轮播怎么做?不能再简单了!
|
· 多图弹动轮播(横向) SVG组件ID:92 效果描述:两图及两图以上的多图弹动式横向自动轮播,可设置轮播图边距、背景图或背景色、滚动方向和动画时长。 · 图片轮播-上下左右切换 SVG组件ID:157 效果描述:图片依次无限循环地向上、下、左、右滚动轮播,图片数量需要是4的倍数。 · · 图片田字分裂对边移出轮播 SVG组件ID:157 效果描述:多张图片田字分裂对边移出切换,自动播放,可设置顺时针或逆时针播放动画。 · · 图片横向百叶窗分裂错位移出轮播 SVG组件ID:158 效果描述:多张图片横向百叶窗式分裂切换,自动播放。 · · · · 横向停顿式图片轮播 SVG组件ID:166 效果描述:多张图片无限循环向左轮播或向右轮播,每张图完整显示后会停顿一会再继续播放,播放的快慢可以进行设置。 制作方法 01 进入SVG编辑器 通过135编辑器左侧入口进入svg编辑器
或者直接在浏览器输入svg编辑器网址进入: https://www.135editor.com/svgeditor/
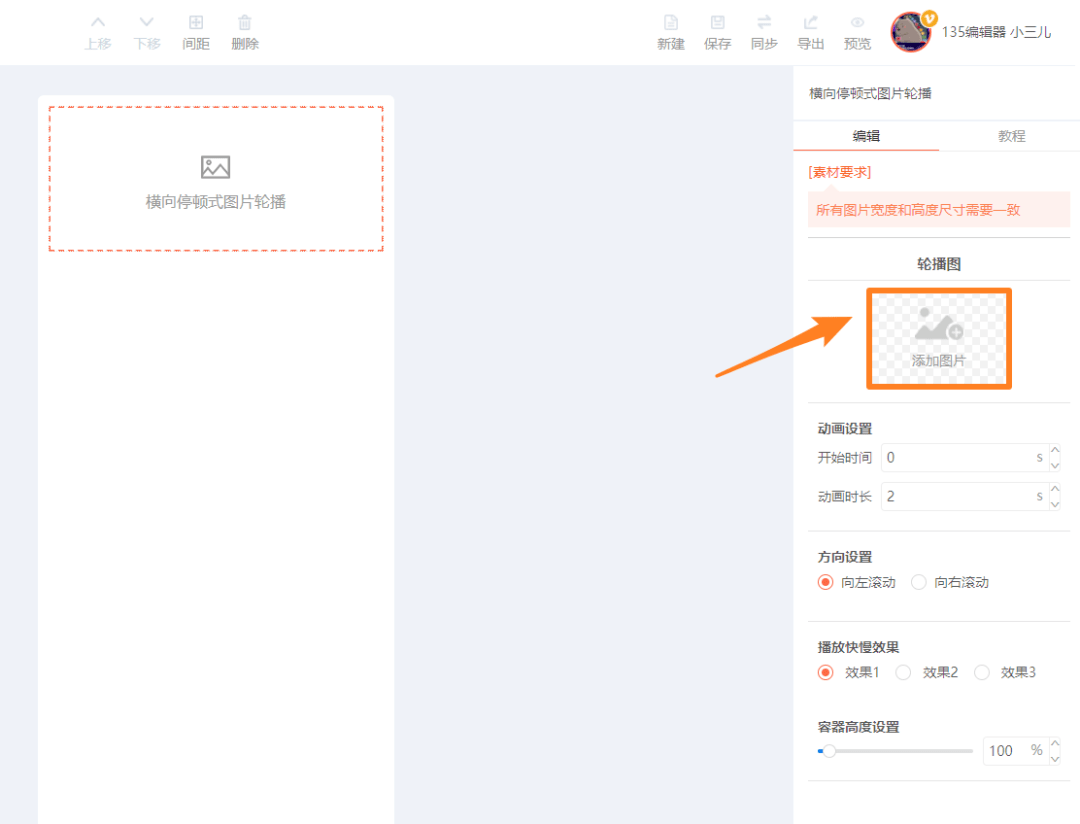
02 添加组件 在SVG编辑器中搜索一款轮播组件的ID,或在『 轮播』分类下查找组件,将轮播组件添加到编辑区域
鼠标移动到SVG组件上,可以查看SVG的使用教程,也可以扫码预览SVG的具体效果 03 上传图片 在SVG编辑器右侧的配置区域,将需要添加轮播效果的图片上传至组件中。
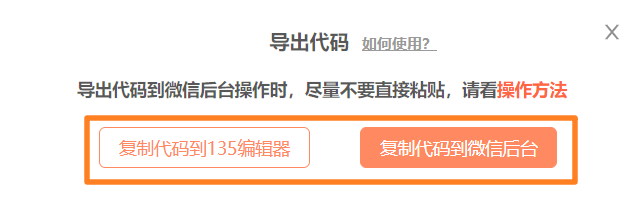
根据轮播的效果设置开始时间、轮播方向、轮播快慢等参数即可。 04 同步/导出 制作好的SVG文章可以通过使用『同步』或『导出』功能,保存到微信公众号平台(ps:不知道咋同步和导出的胖友,点击按钮,根据提示操作即可) 注意: 如使用导出代码功能,则需根据SVG效果的使用平台(135编辑器/微信后台),选择对应平台的代码进行复制,尽量不要直接粘贴代码,以免效果有误。 注意: 如使用导出代码功能,则需根据SVG效果的使用平台(135编辑器/微信后台),选择对应平台的代码进行复制,尽量不要直接粘贴代码,以免效果有误。
以上就是制作轮播图的方法啦 大家赶紧去SVG编辑器里上手试试吧! 还没学会也不要紧 这里有一个系统学习的机会! 扫码报名我们的排版训练课 get更多高颜值的排版技巧 从排版小白进阶SVG老手 赶快来和三儿一起玩耍吧👇 扫描报名返回搜狐,查看更多 |
【本文地址】